Modular Themes
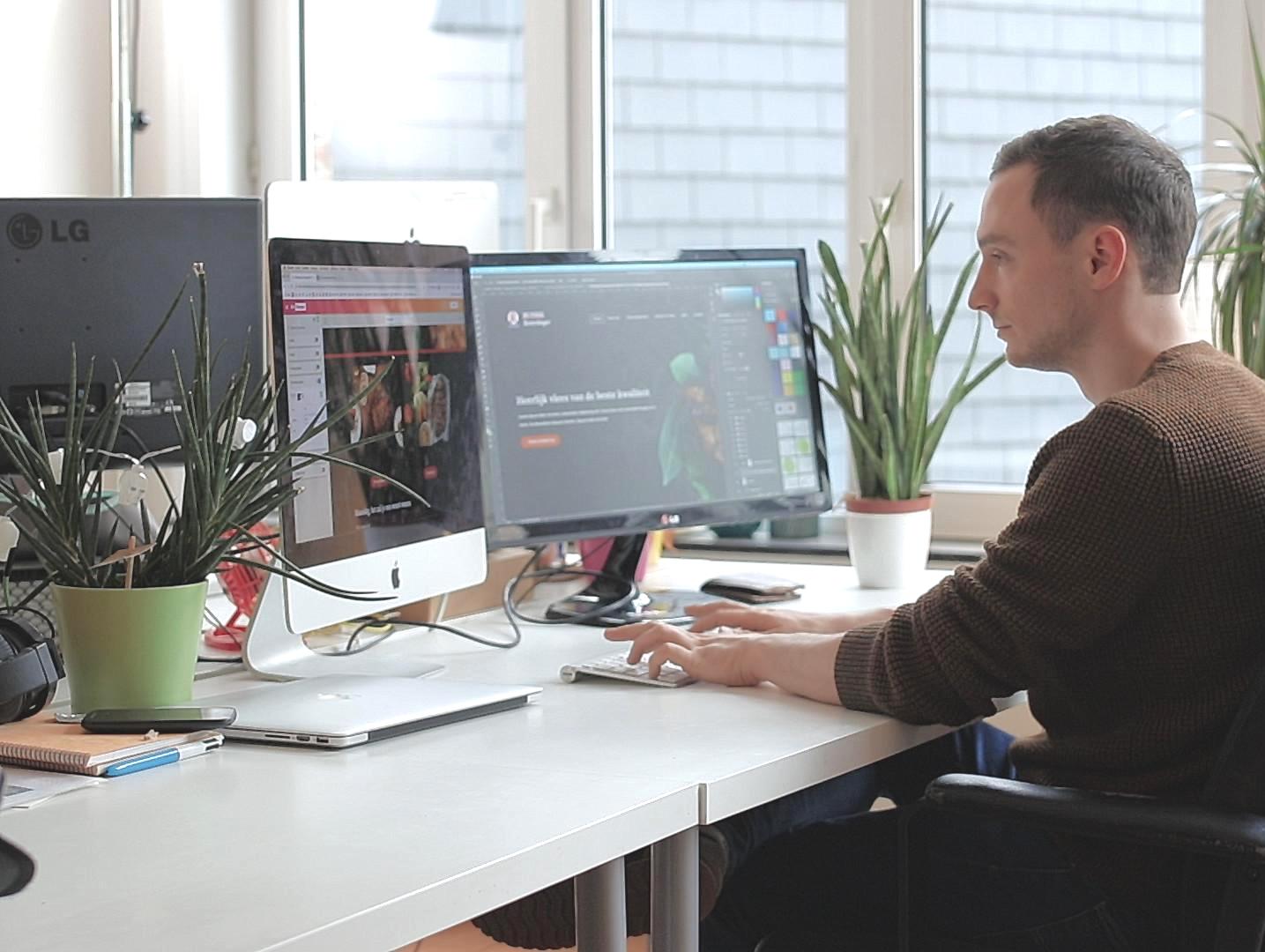
Unleash your creativity by using modular themes. Modular themes offer web designers and front-end developers the ultimate freedom to create unique websites for their clients.
What is a modular theme?
Today many web designers start from themes. This way of working speeds up the development of a website because designers can start from an existing and fully functional website design. But traditional themes or templates come with a lot of problems: They offer limited choices in structural components, they’re not made for editing, and often break down after an update. Modular themes are a special kind of website templates. Their superpower is that each and every element can be changed, edited and customized as the code of the theme is available. The theme is automatically connected with the CMS application and requires no setup, maintenance or updates.

What makes Modular Themes different?
Modular vs Traditional Themes
When someone buys a traditional template at an online marketplace, he or she needs to install it on a CMS system (e.g. WordPress, Drupal, Joomla, …). Modular themes on the other hand are automatically connected to a cloud platform. This makes it possible to set up new projects in seconds and it greatly reduces the repetitive work of installation and setup. Making fundamental changes to the design of a traditional template often requires the help of a back-end developer. It also comes with the risk of your template breaking down after each platform update. Modular themes can be edited by the designer application without having to even touch the code. This makes it possible for graphic designers and web designers to build custom designs without the help of a developer. And because the code is available, it is still perfectly possible to code your own components.
Modular vs Sitebuilder Themes
Themes and templates in sitebuilders (e.g. Squarespace, Wix, Weebly) are automatically connected to their CMS. But your options to edit and customize these sitebuilder templates are very limited: You’re not able to add, edit, or remove every structural components which makes it hard to meet the expectations of your customer. With modular themes that are connected to a cloud platform you are truly able to customize anything.
What are the possibilities of Modular Themes?
When using the SiteManager studio, modular themes are automatically connected to the visual CMS, Design editor and Developer application. This way both designers and developers can start building websites with the use of modular themes:

Design in browser
Manage the style, design and color palettes with the design application.

Fonts
Add webfonts, add your Adobe Typekit, or upload custom fonts.

Hundreds of elements
Add or change structural elements. Make unlimited combinations.

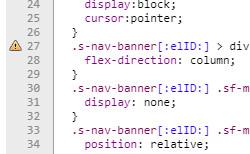
Custom elements
Front-end coders can build and edit their own custom elements.

Bootstrap 4
The Bootstrap 4 framework makes them responsive for all devices.

Build themes
Build your own custom themes to speed up your development process.